
The Basic Bot - Installation & Customizing
Willkommen zur Installationsanleitung für Deines Chatbot!
Herzlichen Glückwunsch zu Deinem neuen Chatbot! Mit dieser Anleitung richtest Du den Chatbot in wenigen Schritten selbst ein. Die Schritte sind einfach und gut erklärt, sodass Du die Installation problemlos durchführen kannst.Solltest Du jedoch auf Probleme stoßen, empfiehlt es sich, den Administrator Deiner Website mit ins Boot zu holen.
Starten wir gemeinsam die Einrichtung!
Vorbereitung
Bevor Du mit der Installation startest, stelle sicher, dass Du alles Nötige bereit hast. So gelingt die Einrichtung reibungslos:
- Zugriff auf den Quellcode Deiner Website (z. B. HTML-Dateien oder CMS wie WordPress).
- Den Code-Schnipsel, den Du von uns per eMail bekommen hast
Falls Du keine Erfahrung mit Website-Anpassungen hast, sprich vorher mit dem Administrator Deiner Seite.
Hast Du alles? Super! Dann kann es losgehen.
Schritt 1: Wähle Deine Einbindungsart
Entscheide zuerst, wie der Chatbot auf Deiner Website angezeigt werden soll.
So triffst Du die richtige Entscheidung:
- Möchtest Du den Chatbot nur an bestimmten Stellen testen? Wähle Einzelne Seite.
- Soll der Chatbot jederzeit verfügbar sein? Wähle Globale Einbindung.
Hast Du Dich entschieden? Weiter geht’s mit der Umsetzung!
A - Auf einer Seite
Ideal für Landingpages oder spezifische Bereiche Deiner Website. Der Chatbot erscheint nur auf der ausgewählten Seite
B - Auf der allen Websiten
Perfekt, wenn der Chatbot auf jeder Seite verfügbar sein soll. Hier wird der Code in den Footer oder Header der Website integriert.
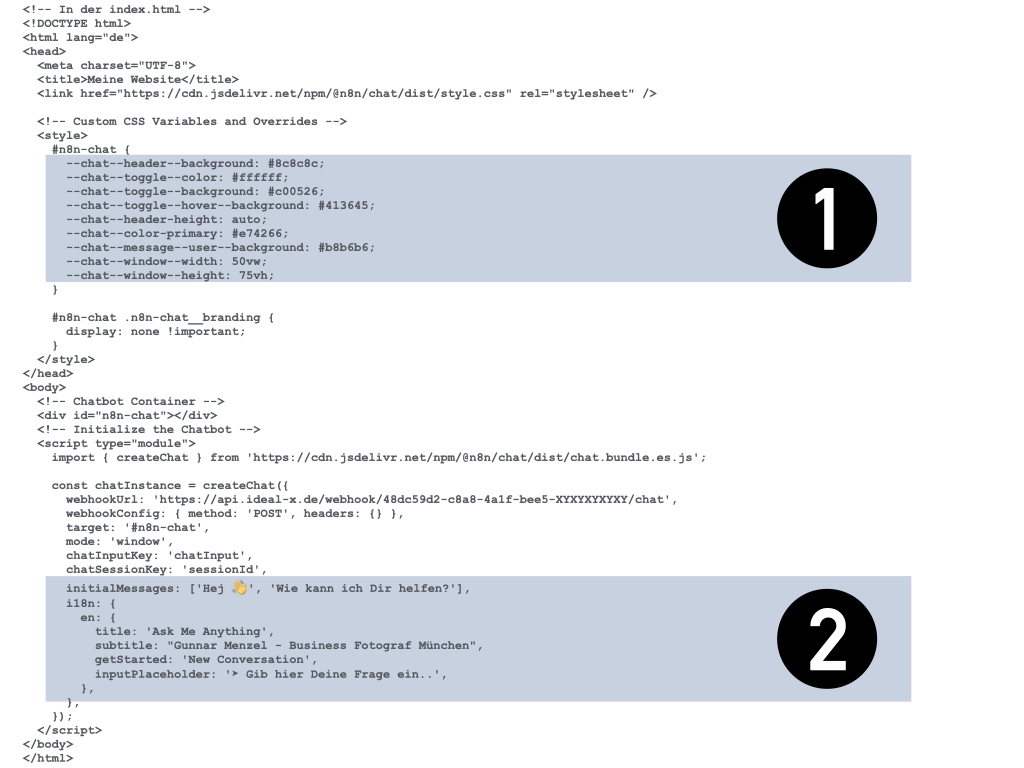
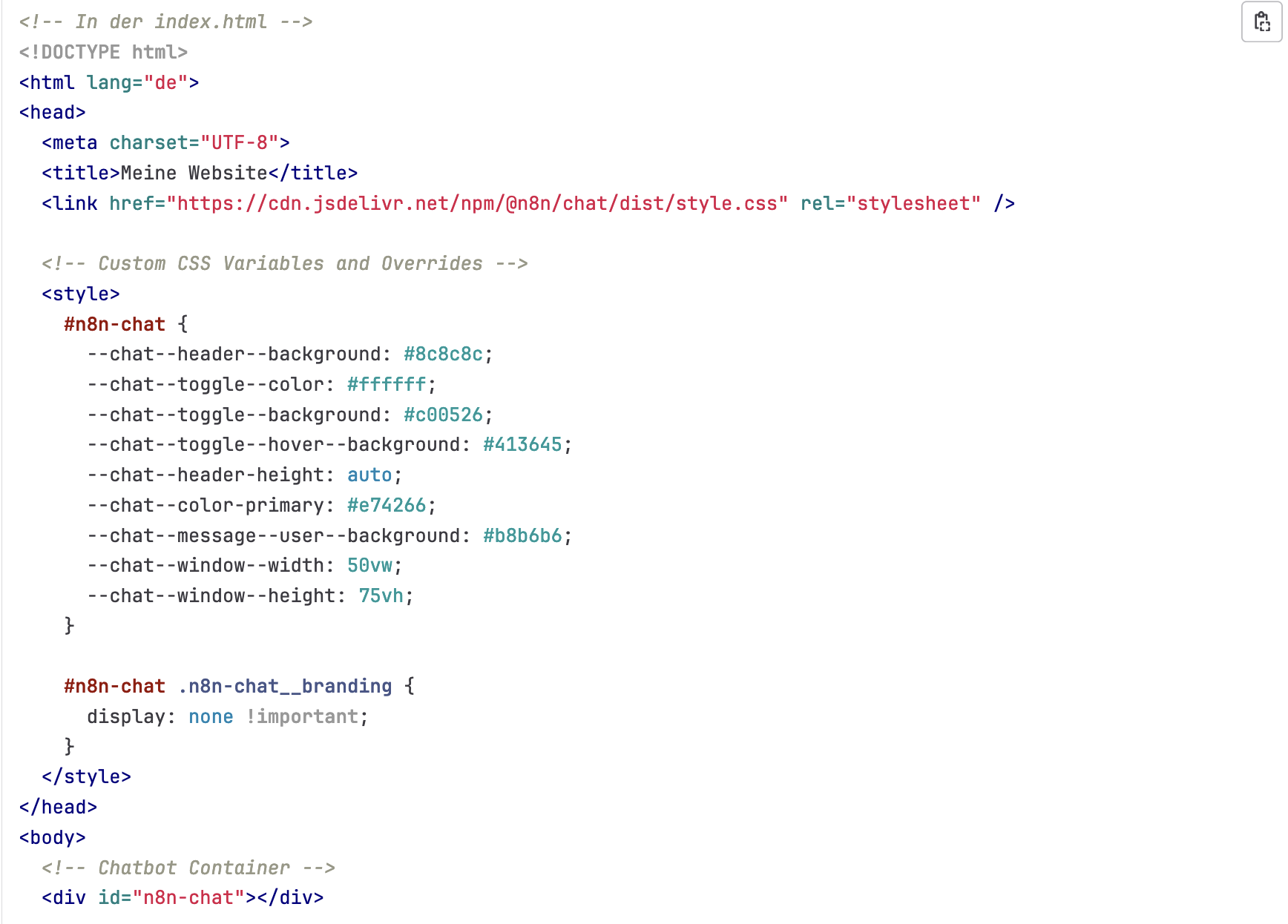
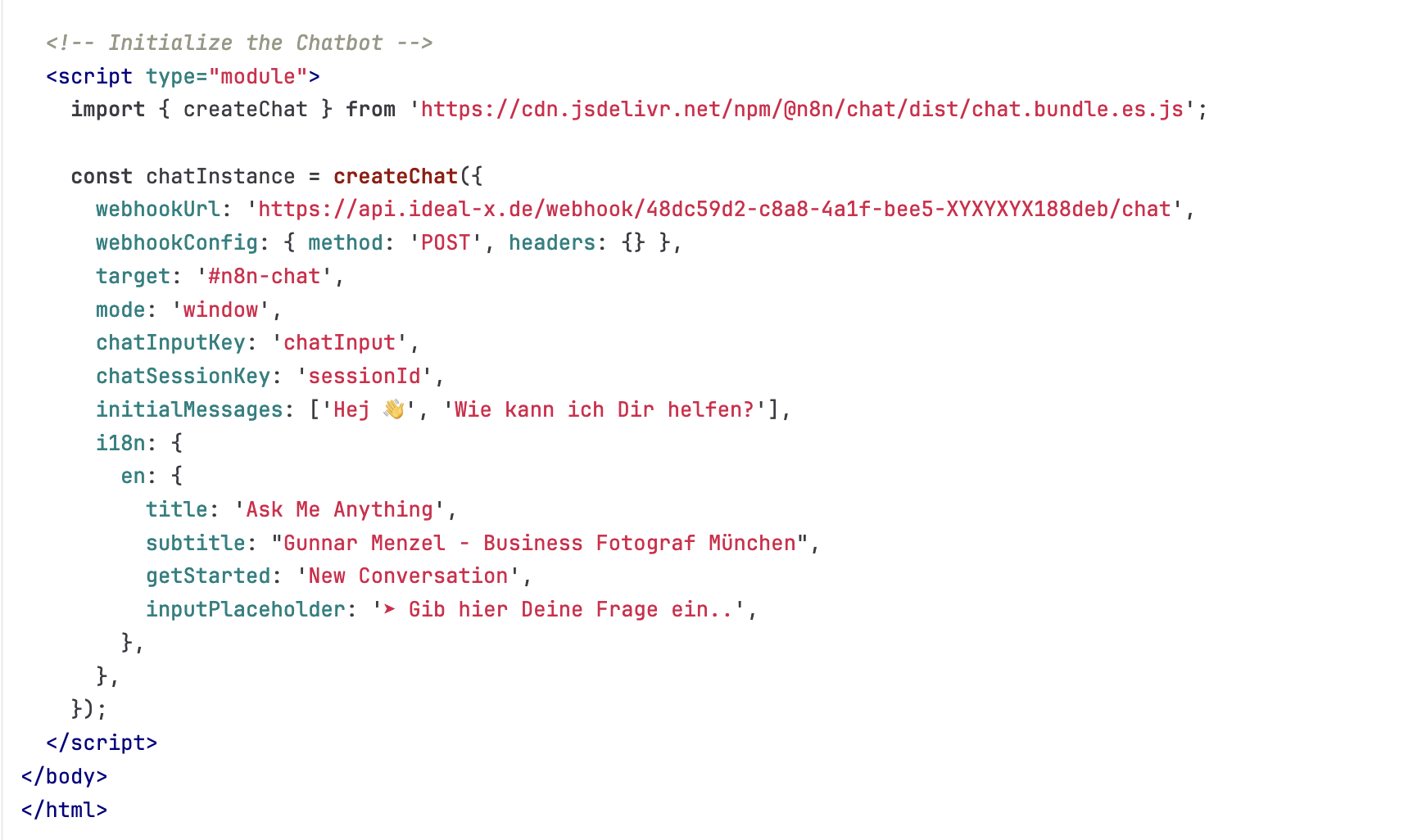
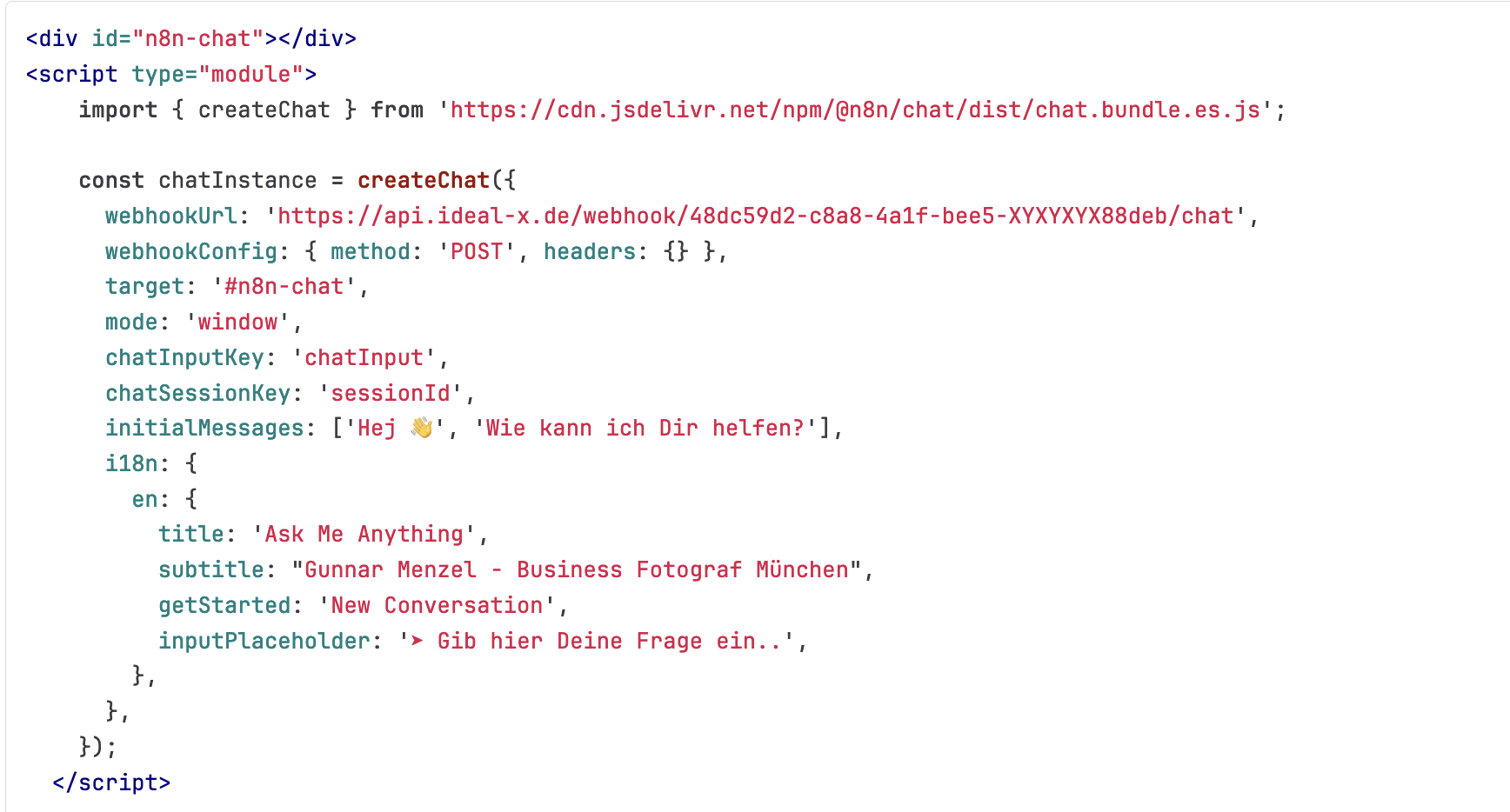
A - Einbindung in HTML
Der folgende Code enthält die vollständige Integration des Chat-Widgets inklusive CSS-Styles, Custom Overrides und Konfigurationsoptionen.


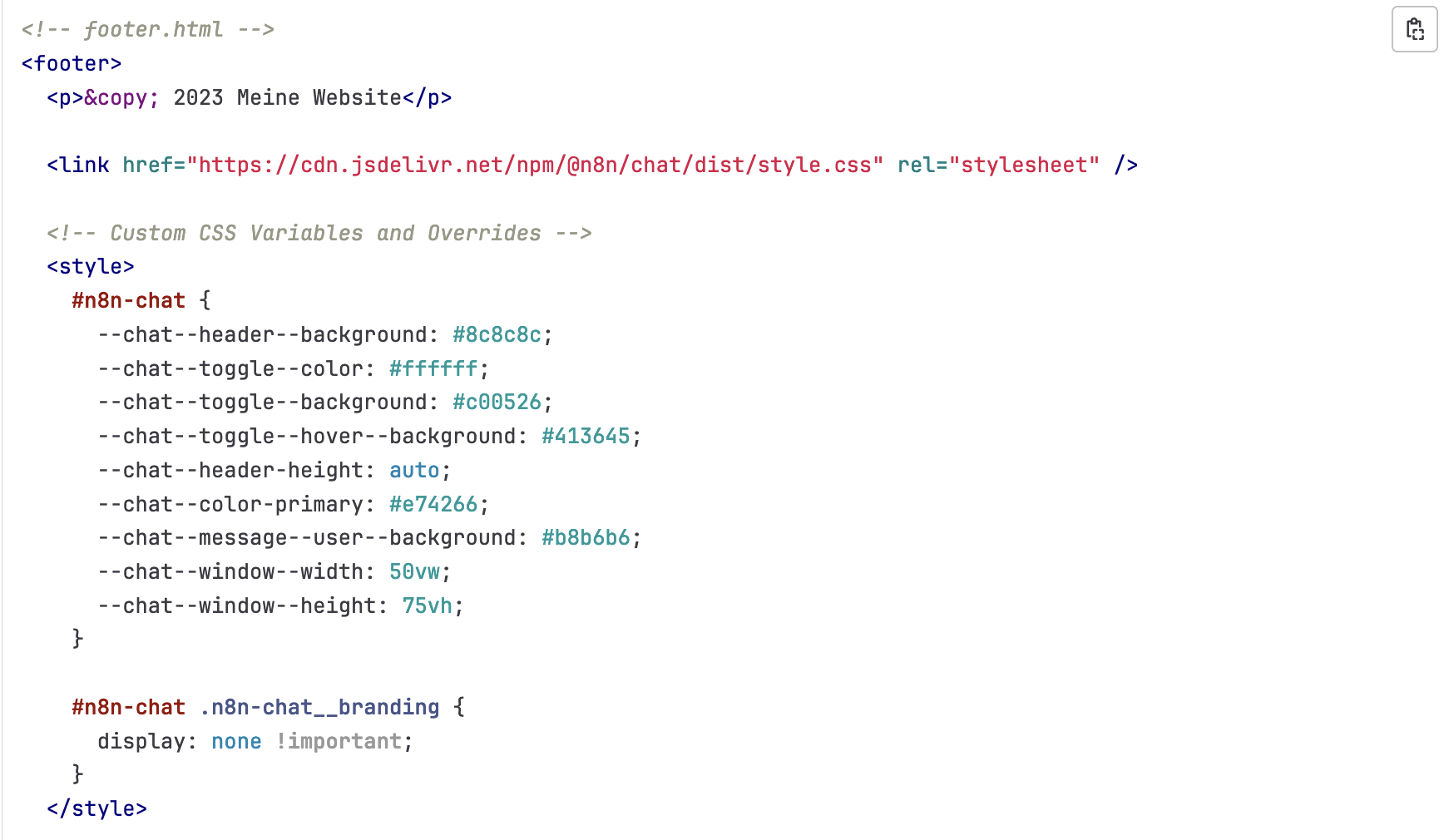
B - WordPress - Globaler Footer
Falls Ihr Projekt einen globalen Footer hat, kann der Code hier eingefügt werden, um das Chat-Widget auf allen Seiten der Website sichtbar zu machen.


B - WordPress - Gesamte Webseite
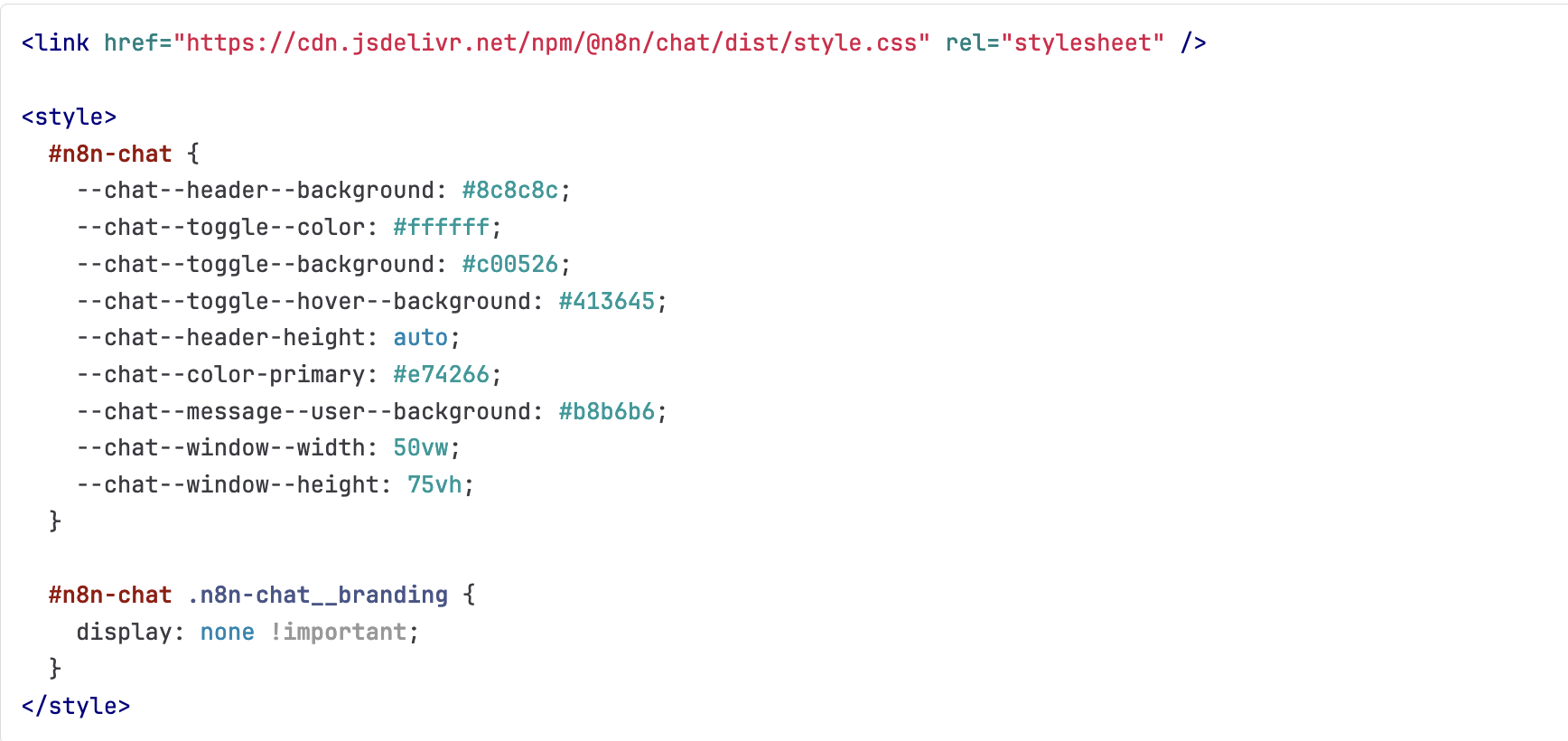
In der Datei header.php (für globalen Einsatz):

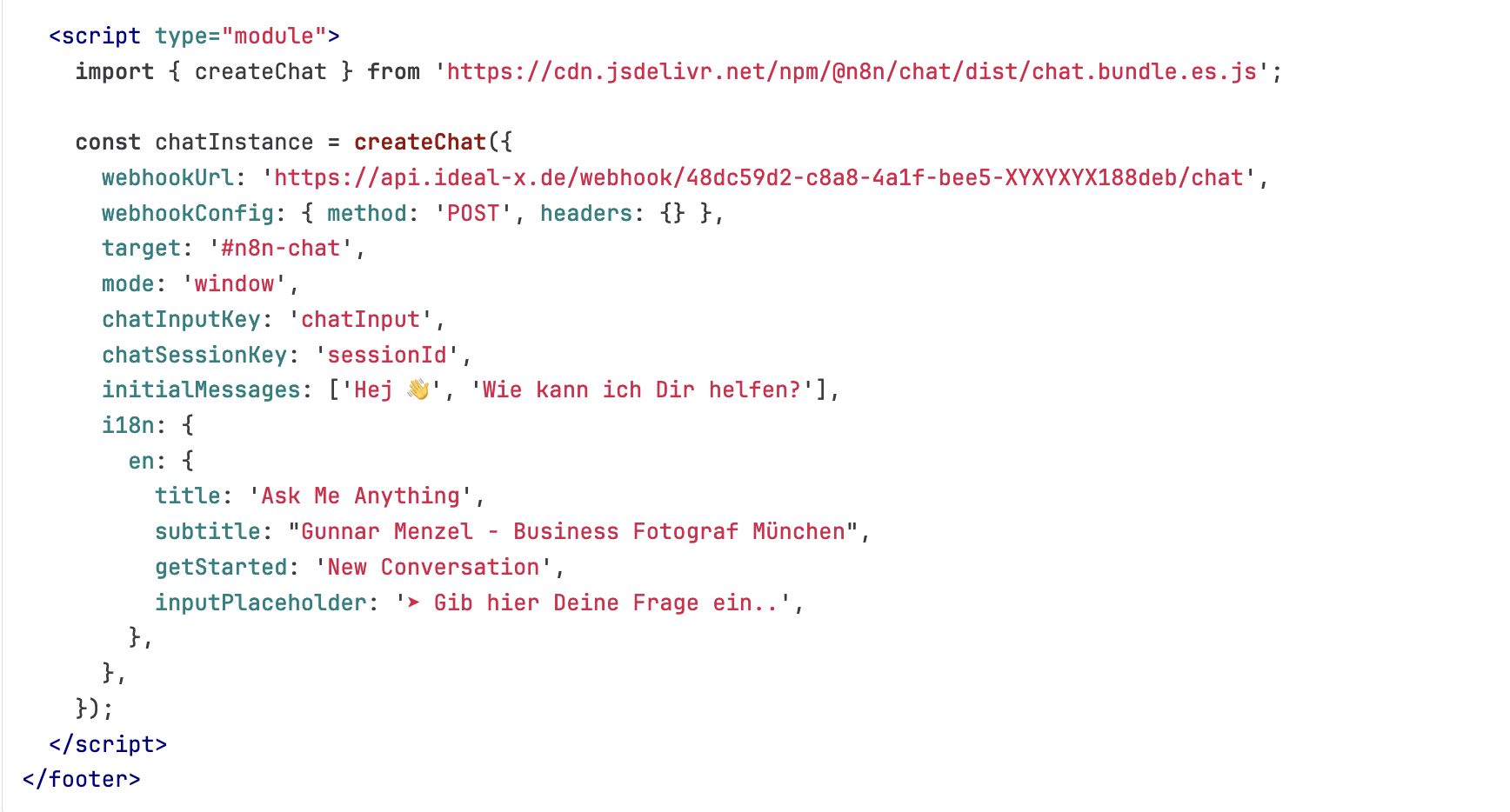
In der Datei footer.php (Initialisierung):

Nerd Section
Hier kannst Du weitere Elemente anpassen
- Farben des Chatsymbols & Größe des Chatfensters
- Header, Subline und Texte im Chatbot